Popup can make a website more attractive and informative. Usually, popups are used for any promotional offers, subscription purposes, etc. The creation of popups is one of the flagship options of the Elementor pro version. Indeed if you do not have Elementor pro, you will need to install an additional plugin on your WordPress site. But how will you make a popup using Elementor? Let’s discuss in this article:
The Advantages of the Elementor Pro Popup Option
You will save the price of a module (between 10 and 50 dollars) and take advantage of a wide range of options to create your power windows.
You will stay on the same Elementor pro-environment. This is because the tools in Elementor are straightforward to use. They all have the same logic. So you will save time.
You will benefit from Elementor pro updates, and the functionality is included in the Elementor plugin. In addition, you do not have to manage multiple modules in your back office.
Elementor Popup Examples
The popup system uses the Elementor page builder, so you can do exactly what you want in terms of layout and content.
Simple Popup Ads with Text and Image
It can be just an ad for a promo or a novelty, with text and an image.
Subscription to Your Newsletter
Capture e-mail with a registration form for your newsletter, you can completely integrate a code from your emailing manager (MailChimp, mail jet …)
A Contact Form, Reservation, Quote
Why not offer a contact or quote form via a popup? integrate the shortcode of your contact form 7 for example.
A Google Map
For example, you can make a button on your page: find us, and make the map appear large on the screen by a popup.
Links to Your Social Networks
Encourage your audience to follow you on social media, or share your content.
A Countdown
The countdown is an element offered in Elementor pro, you can completely introduce it in a popup to highlight a promo limited in time.
The Elementor Popup Options
The Formatting of the Elementor Popup
Thanks to the Elementor page builder, you can precisely define its shape and layout.
The Position of the Popup
In the adjustment tab, you have the possibility to precisely define the position of the popup, left, right, top, bottom, or center, but also its size.
The Responsive
Elementor offers all imaginable possibilities to ensure that your popup is perfectly adapted according to all kinds of devices (PC, tablet, smartphone).
The Popup Display Conditions
“Display conditions” allows you to choose on which pages of your site the popup should be displayed.
What actions must the user take for the popup to appear automatically?
- When does the page load?
- On the page scroll?
- When arriving at an item?
- After how many clicks?
- After inactivity?
- When leaving the site?
The advanced conditions for going further give you these options:
- After x page views?
- After x site visits?
- When do you get to a specific page?
- When did you come from a specific page?
- Hidden from site administrators?
- Hidden depending on the type of screen?
The Popup is Displayed via a Button
Maybe you want your Popup to appear when the user clicks on a specific button, for example- book here. It’s possible!
To do this, when you create your page, you add a ‘button’ element, and in the link settings, instead of copying an URL, you will click on ‘Dynamic tag’ then select Popup in Actions. If you have several popups on your site, you can then choose which Popup to display by clicking that Popup, then type the first letters of the name of this one.
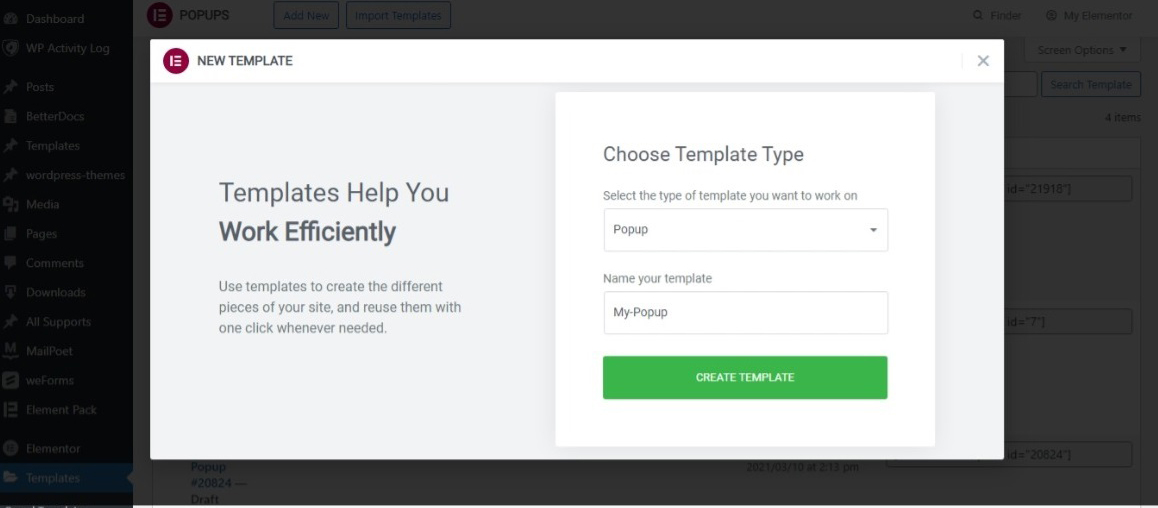
Elementor Popup Templates
Again, Elementor offers you a library of popup templates to help you. You will find templates for all the types of popups I listed for you at the start of the article. But you can also export and import a model, in the same way as you install an Elementor model.
You May Also Read: How to Add and Use Widgets in WordPress
The 4 Steps to Create a Popup with Elementor Pro
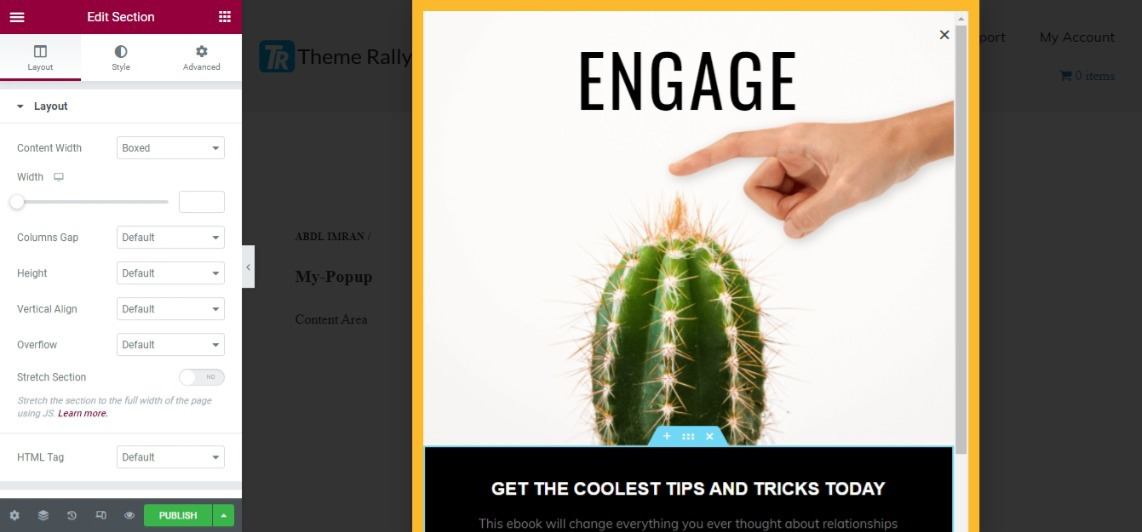
1. Go to Templates> Popups> Add> Enter name.
2. Import an Existing Popup Template
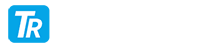
3. Compose Your Layout.
4. Define the Display Conditions for the Popup.
The Disadvantages of Using a Popup Plugin
Adding one more plugin to your WordPress site means having one more plugin to manage for updates, and it makes your site heavier and increases the risk of bugs.
You must adapt to the handling of the module, each module to its operating model. It will increase your productivity.
Conclusion
Most of the free modules have a paid version, so if you opt for free you will be limited in terms of functionality. The best way is to get the paid version of Elementor so that you will be tension-free. And now, surely you will be able to make a beautiful Elementor popup by following the steps. If you have any difficulties, please join our Theme Rally Community to ask your questions.