Hey, do you want to create Elementor multistep form in WordPress and you don’t know how to do it? Then this article is for you. Here we have given the full instructions so that you can create a multistep form using Elementor easily.
So let’s start:
What is a Multistep Form in WordPress?
A multistep form is a form where many fields need to be filled and are very useful to split into different steps. The visitor doesn’t immediately see how many fields he has to fill, which means that he may fill it in without hesitation of taking enough time to fill it out. A multistep form is also much more user-friendly and clear.
How to Create a Form?
Before starting to create a multistep form in Elementor, let’s start by creating a regular form in Elementor. By the way, you need Elementor Pro for this. If you don’t have Elementor Pro then you have to buy this. Because without Elementor Pro, you won’t be able to make the form.
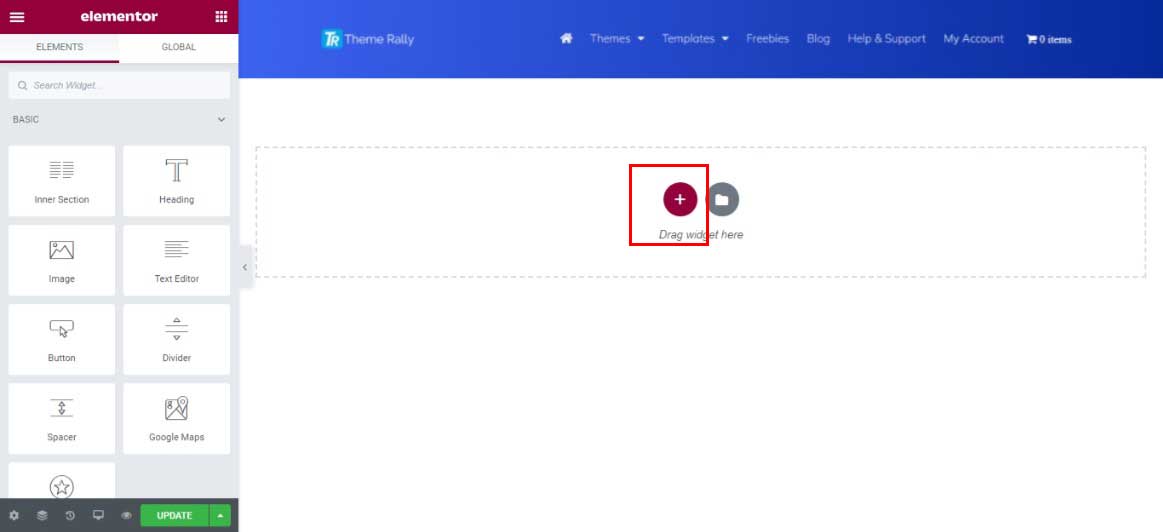
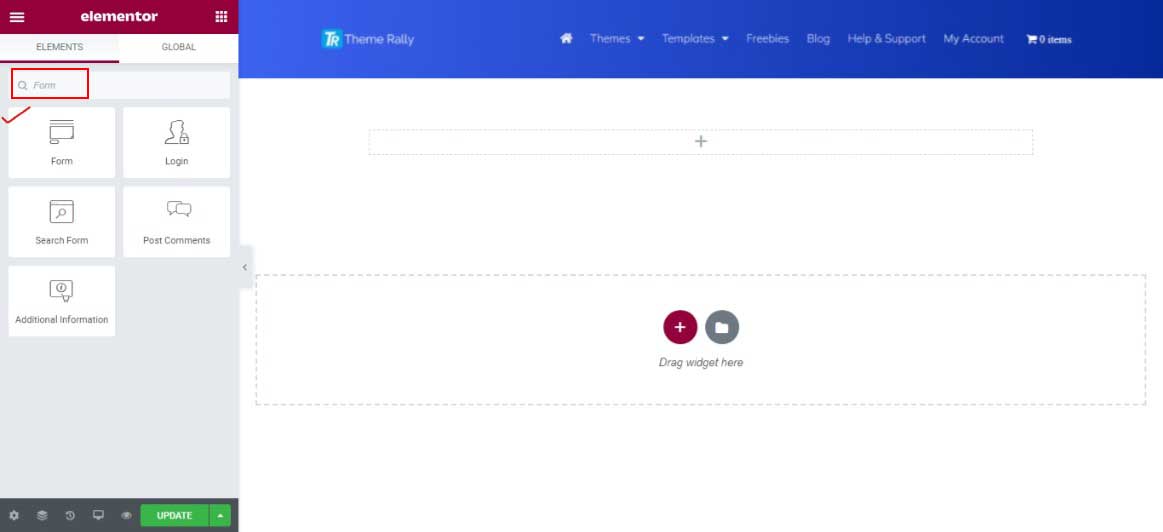
First, we have to create a new section. Then click on the plus sign.
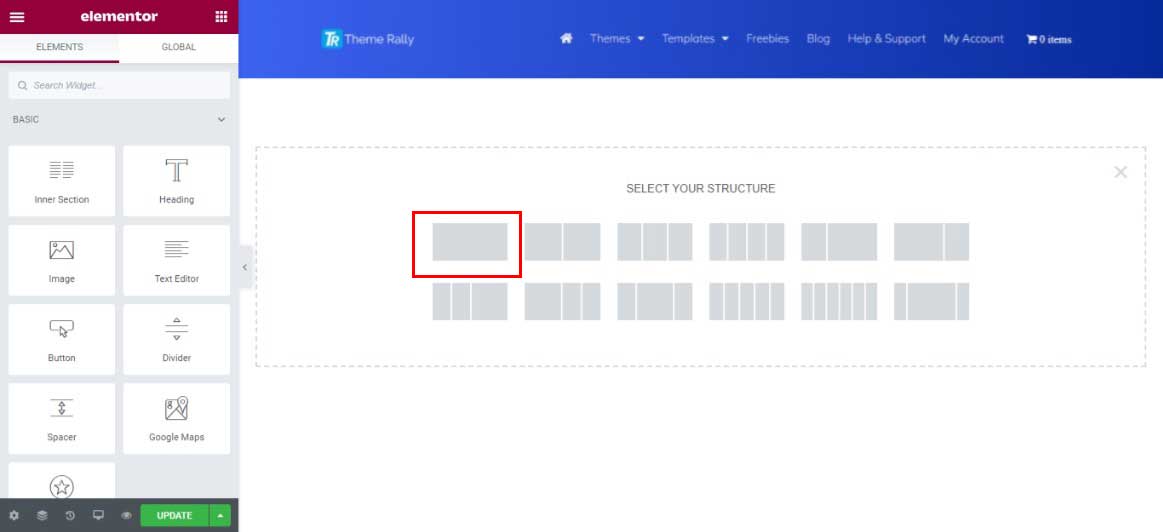
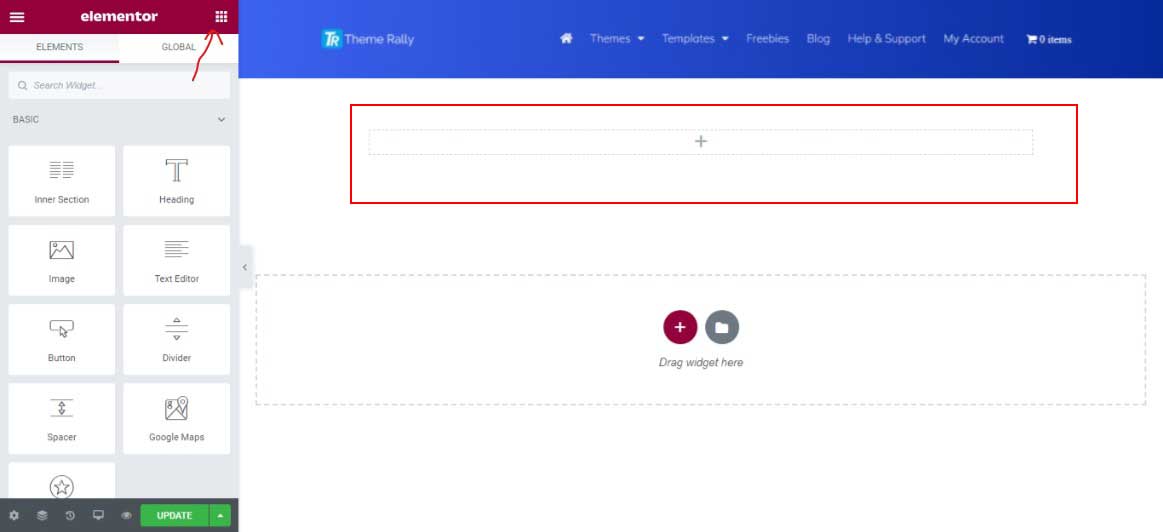
Then we have selected the structure. We have chosen a column. This column is created by Elementor.
Now click on the 9 dots on the left side of the screen. Type in the search box: “Form”.
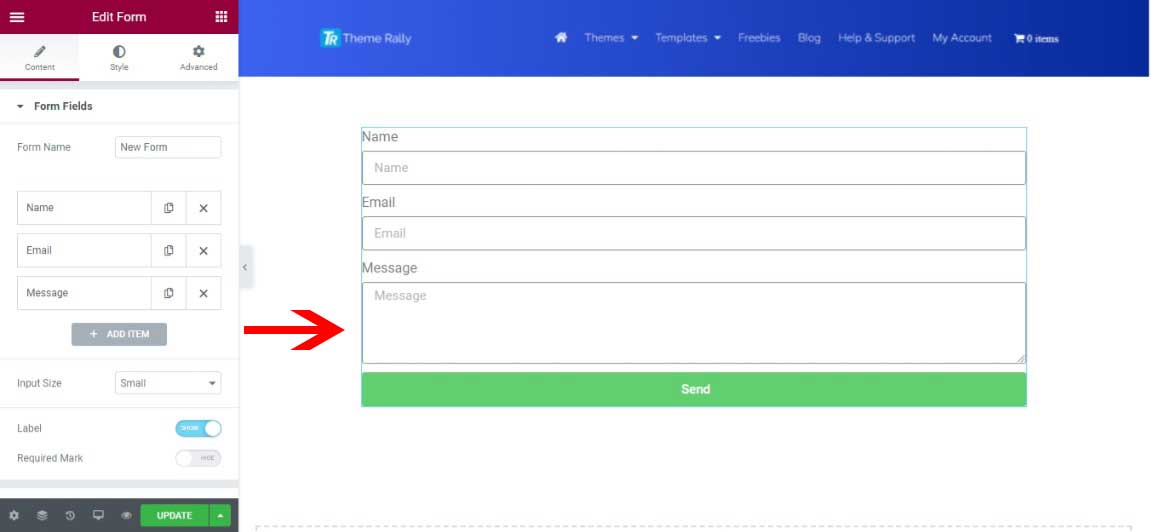
Now drag the form to the column. There will be a section that appeared on the screen like this:
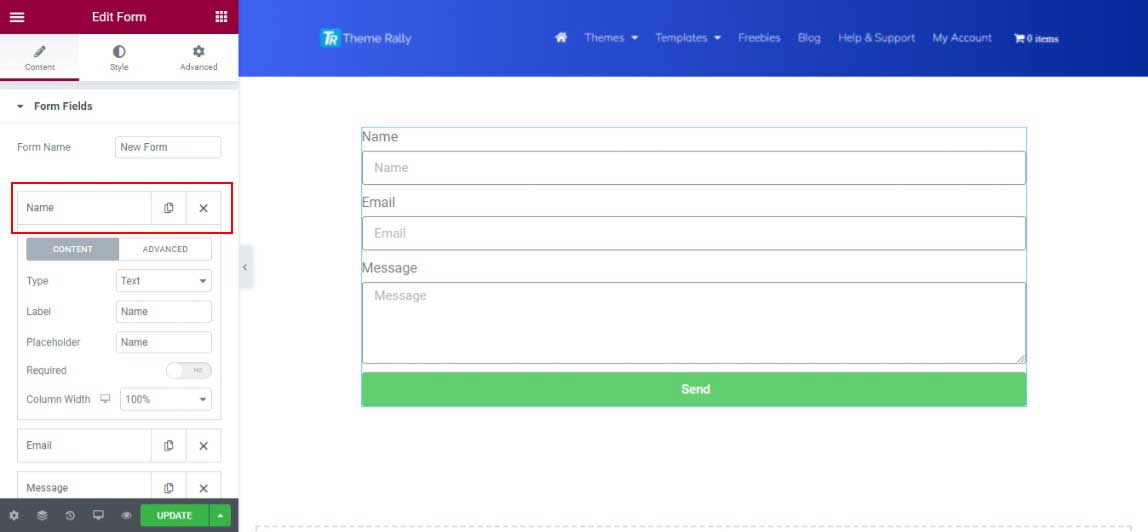
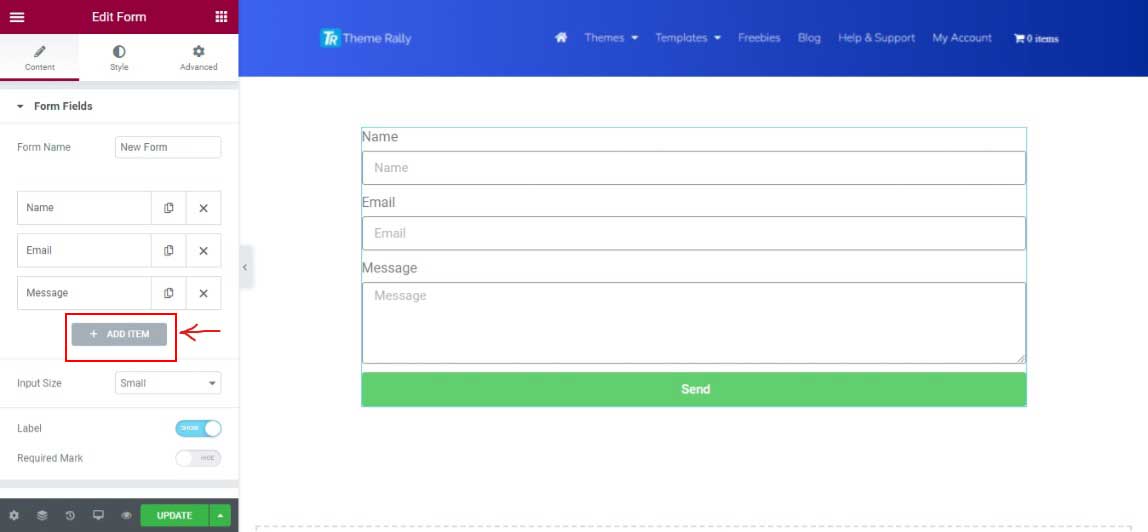
When we click on one of the form fields on the left, for example- name, the settings of this field open:
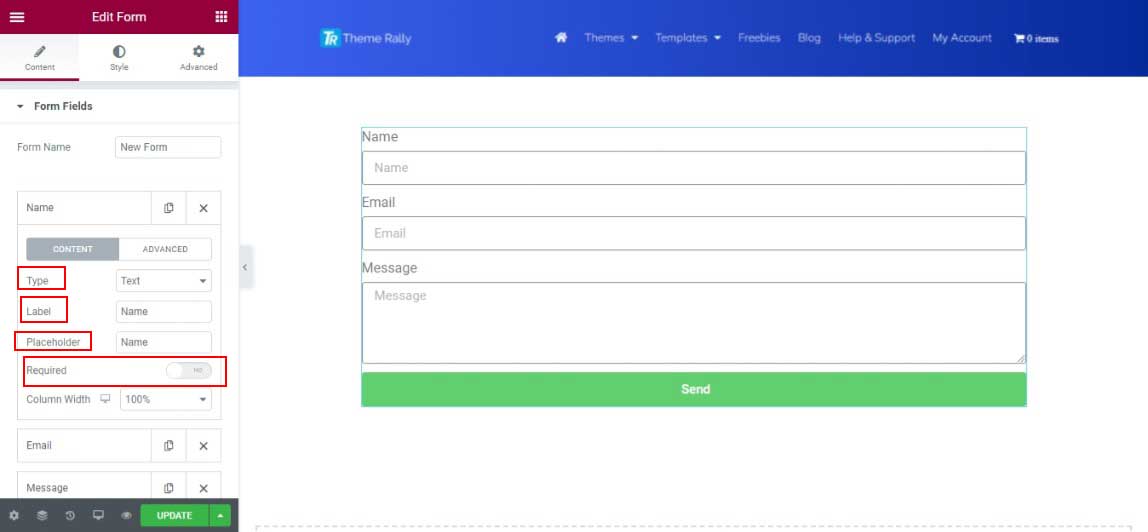
With type, we have various options such as text, numbers, dates, email field, etc. At Label, we change Name to “Name”.
Placeholder (This is the text that comes in the input field of the form), we can also change this to “Name”. After scrolling down a bit we have seen the “Required” mark. When we enable this, an asterisk appears next to the required fields. We can now also change the other names of the fields.
If you want to add a field, then click on the “Add Item” button.
To change the text on the “Submit” button go to the tab “Buttons” and change the text at the “Submit” button to send.
Create Multistep Form in Elementor
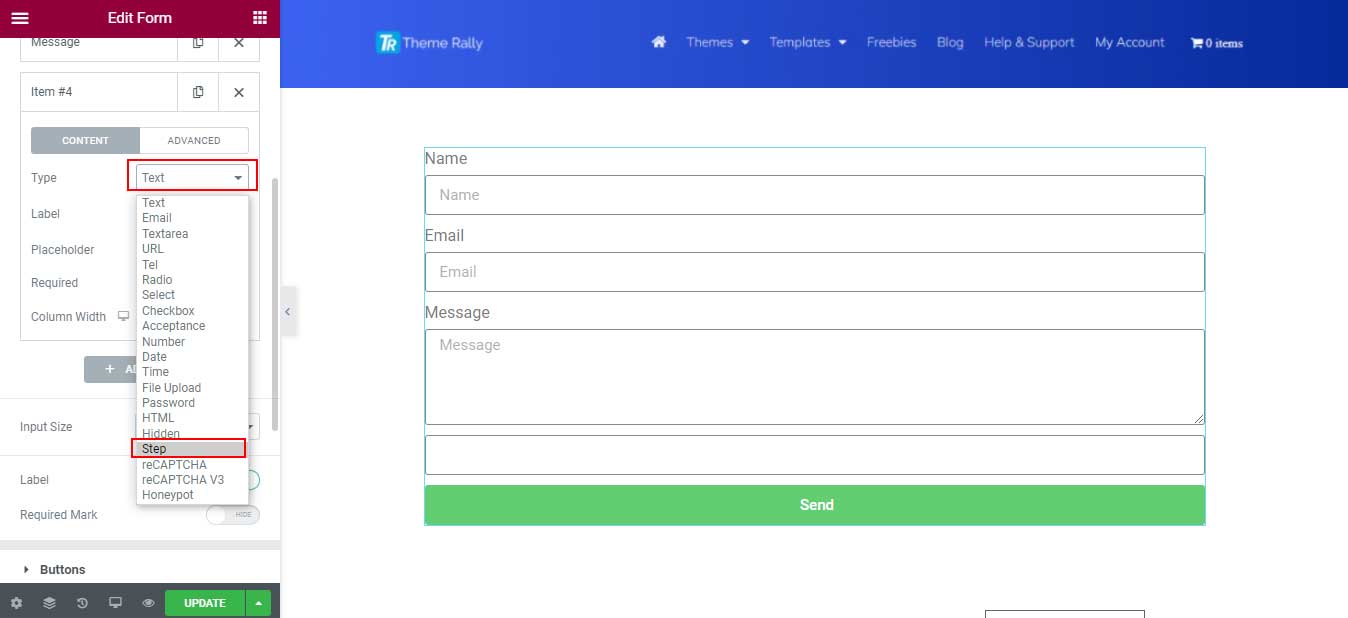
Now we can turn the regular form into a multistep form. Click on “Add Item”. At type, we now choose: “Step”.
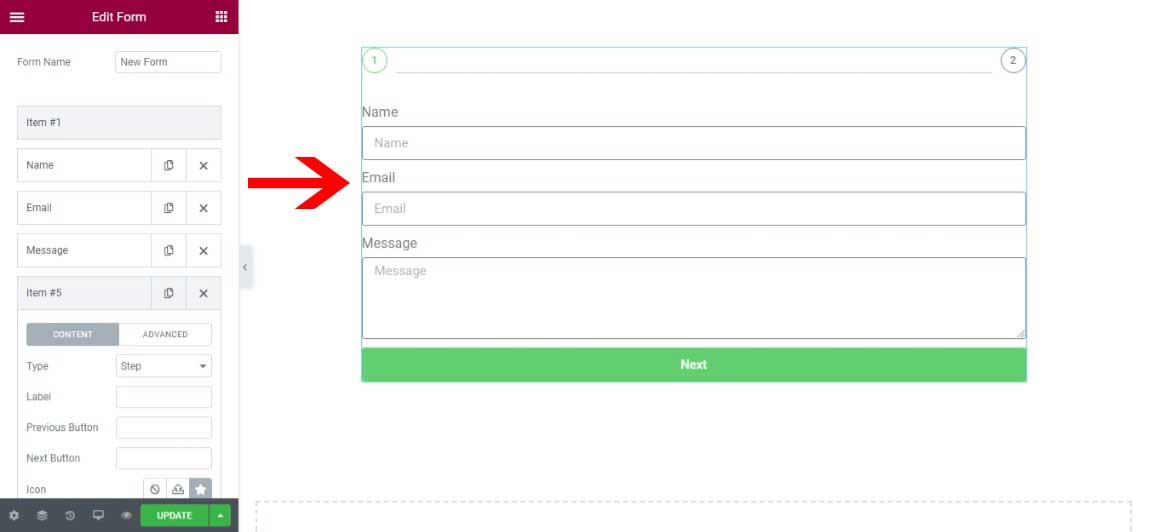
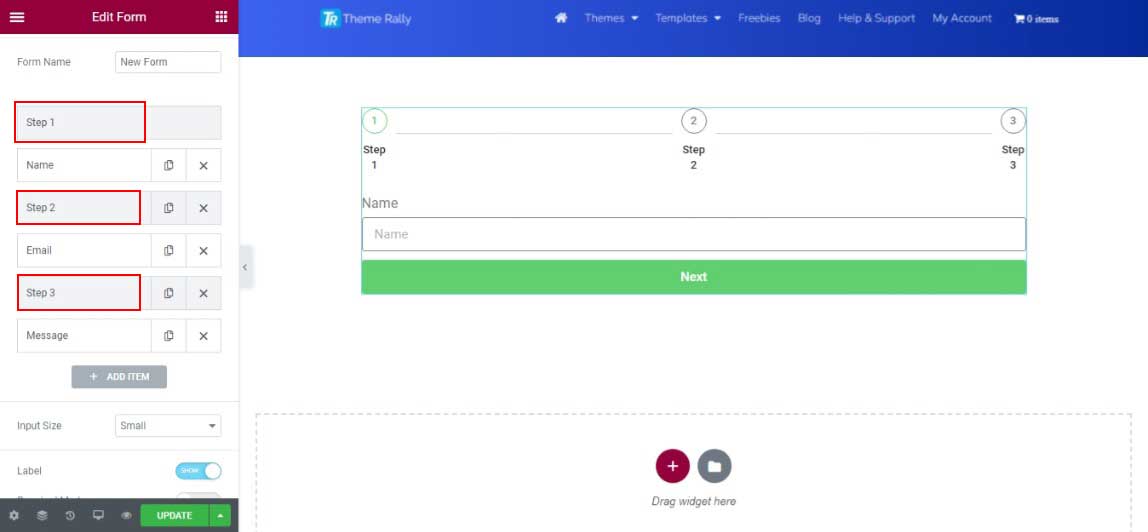
The following appears above the form:
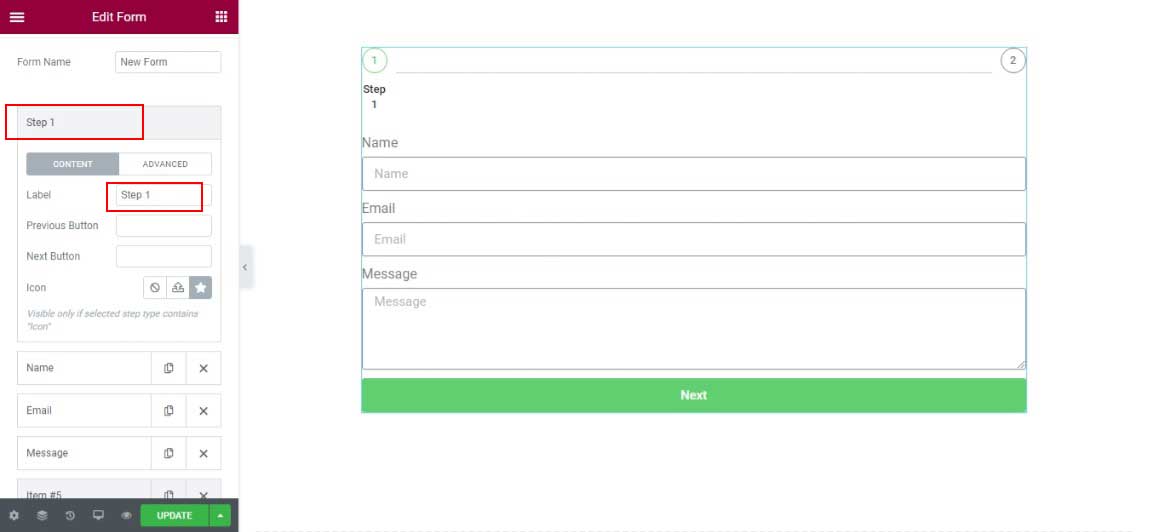
A new field with the name Item#1 will now appear above the name on the left. At the label, we can change this name, for example, Step 1.
Below the “Message” field, a new field has also been added with the name “Item#5”. Then drag this between the field “Name” and “Email address”. We have changed the name to “Step 2”.
Now we can add an item back and drag it between the “Email address” field and the “Message” field. We give the label the name “Step 3”.
The multistep form is almost ready.
Now go to the tab “Actions After Submit”. By default, “Email” is entered there. This is OK for this form. We can also refer the visitor to our website after filling in the form to another page or send a confirmation email. Then have added “Redirect” to this and possibly “email2”.
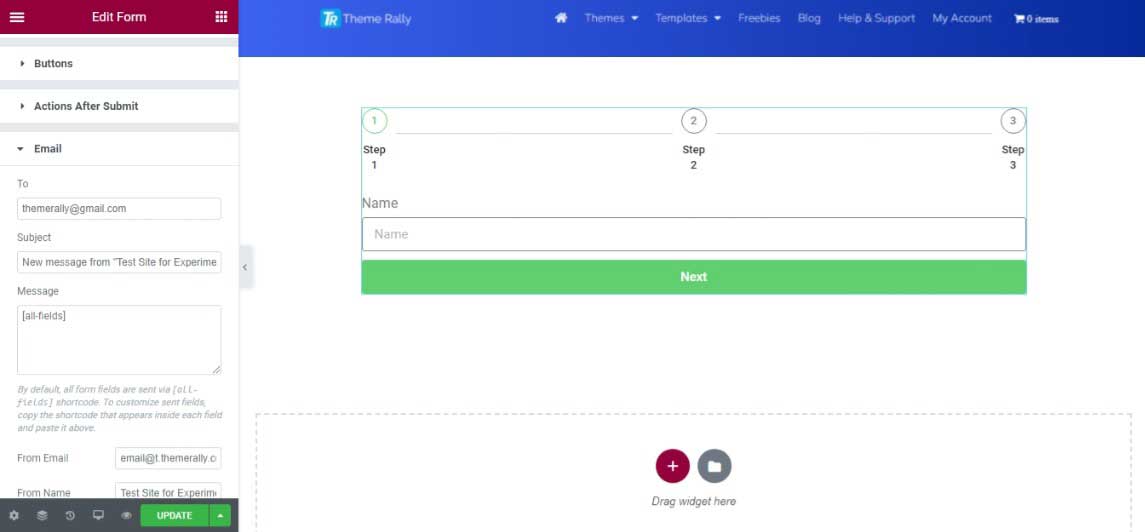
Then go to the tab: “Email”.
In the “To” field, enter the email address where we want to receive the forms completed by the visitor. At “Subject” we have entered a description so that we know that the mail comes from our form on our website. By default, the Message is filled in: “all-fields”. We can leave this as in this case.
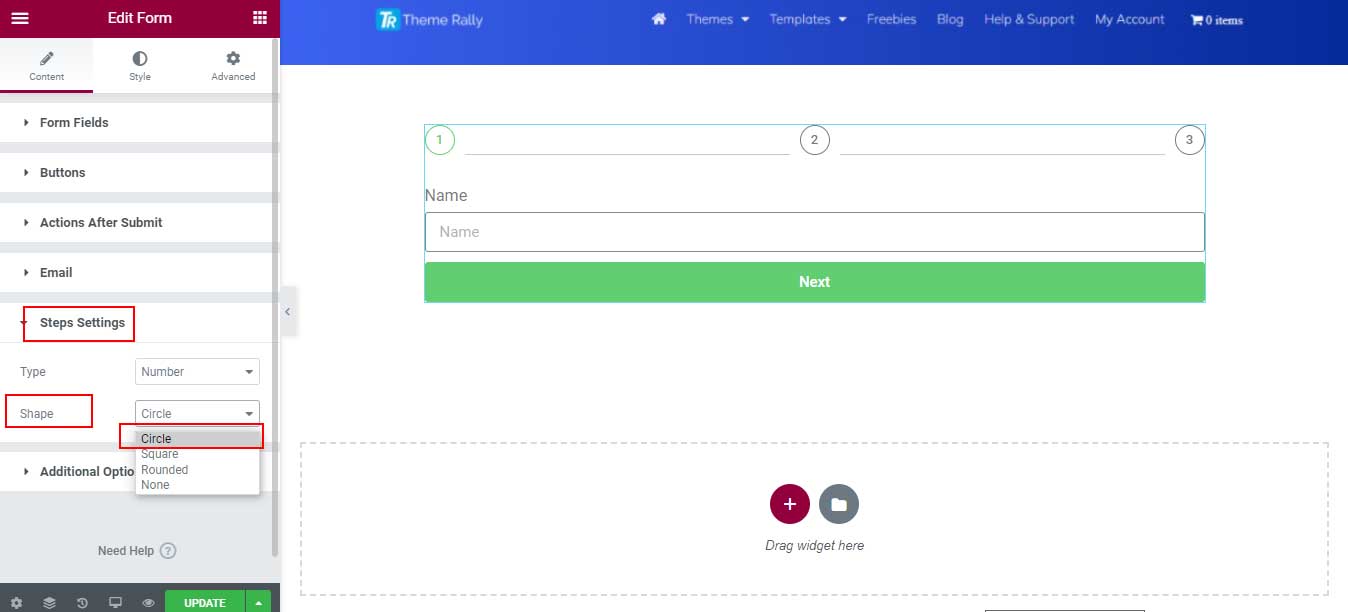
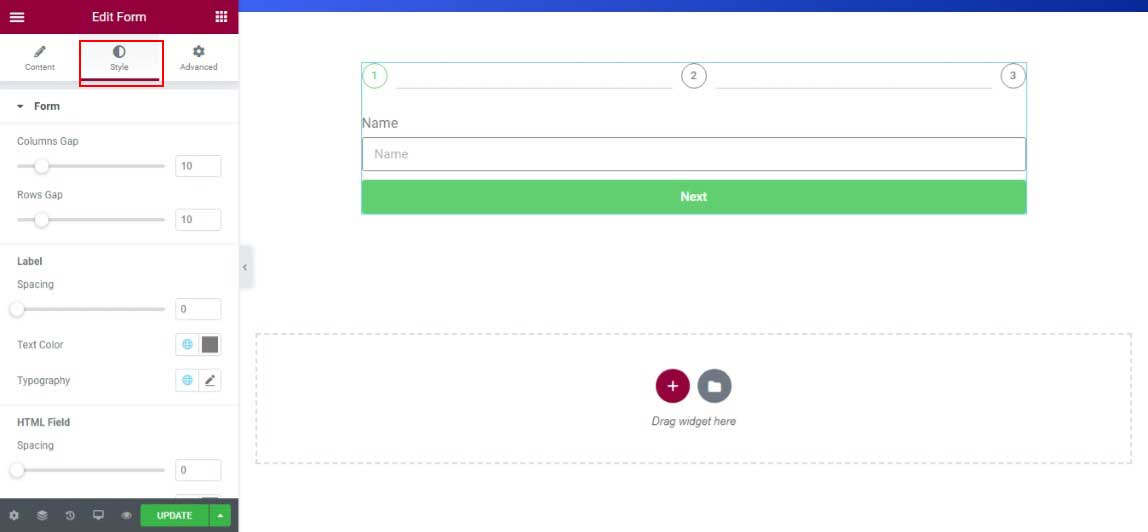
On to the next step: Setting the steps. Under “Steps Settings” choose Number under “Type” and Circle under “Shape”. Of course, we can also make another choice.
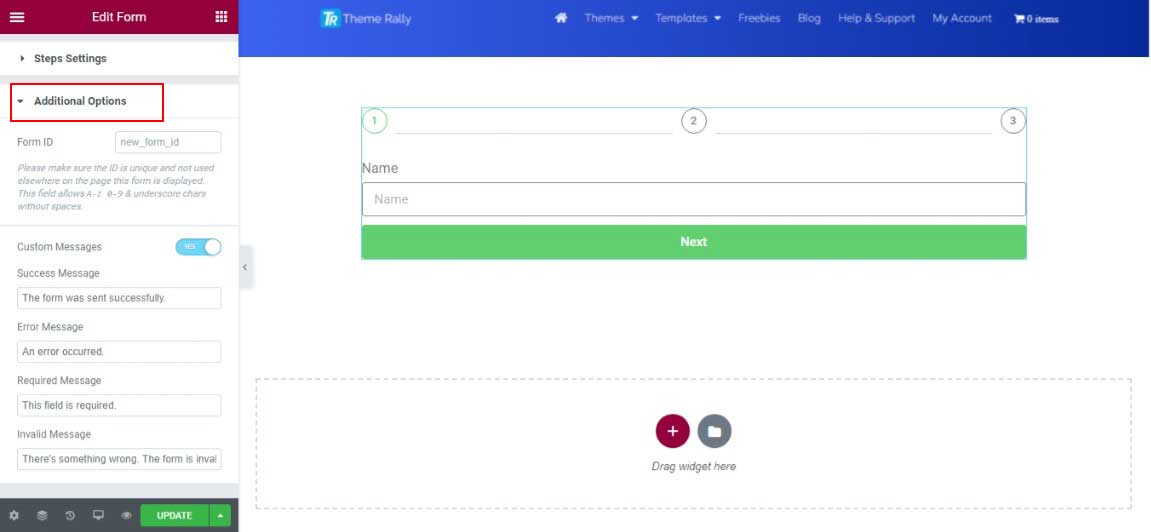
The form is ready and now looks like this:
At the tab “Additional Options” we can adjust the various notifications when we check “custom messages”.
At the top of the “Style” tab, we can adjust the design of our form and buttons to the layout of our website. We don’t need to go into that now. It’s a matter of experimentation.
Conclusion
Hopefully, we think these instructions will help you to create an Elementor multistep form in WordPress. Multistep forms are very much helpful and user-friendly to use. It will help you to make your website more attractive and collect more data from your users.
If you face any problem then inform us. We try our best to help you as early as possible. You can also read one of our most popular articles on How to Create a Ticket System in WordPress. This article will definitely help you to create a ticket system in various easy ways.